- Creating a page for News – Dummy Guide
- Creating Anchor AKA Jump Tags
Update
I retrieved this from the Wayback Machine. I noticed that the Inser/edit link button looks a bit different. No big deal.
This is here just in case I lose my mind and forget how to do this. Uh huh… 😛
1. Create both my tables/text at the top and in the body of the text as required.
| Test 1 | Test 2 | Test 3 | Test 4 |

2. Click anchor tag button on toolbar & place I-beam in front of where the anchor is to go.
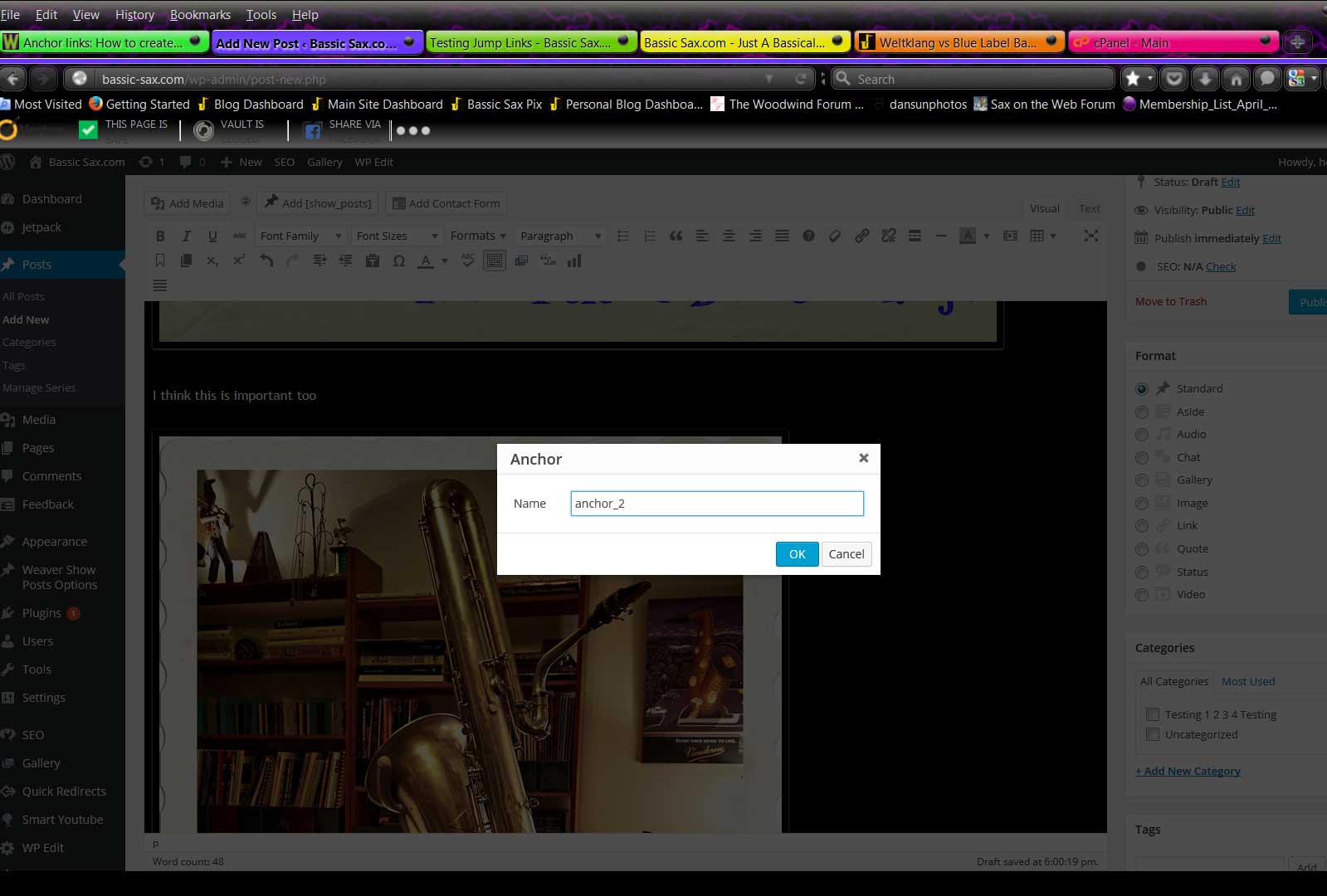
3. Fill in the pop up box with the anchor name. Can’t have a space.
4. At this point the anchor tag will look like this…
5. Use the built-in WordPress link dialog box to add the link in the usual way: Highlight the text I want to turn into a clickable link and click the link icon in my editing toolbar. Instead of putting a full URL here, simply type the number sign (#) followed by the name of the anchor tag.
6. Test the link through the preview pane.